İnteraktif gömme
İnteraktif gömme, çok kiracılı, self-servis analitik sunmak istiyorsanız istediğiniz şeydir.
İnteraktif gömme, kişilere verilerinizi sorgulama ve detaylandırma için doğru düzeyde erişim sağlamak üzere izinleriniz ve SSO'nuzla entegre olan tek gömme türüdür.
İnteraktif gömme demosu
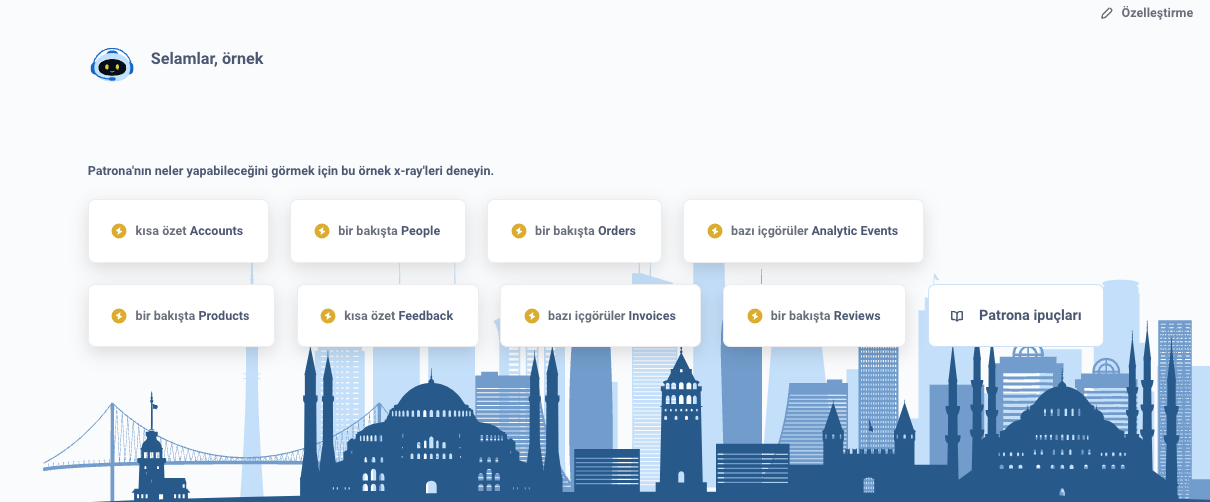
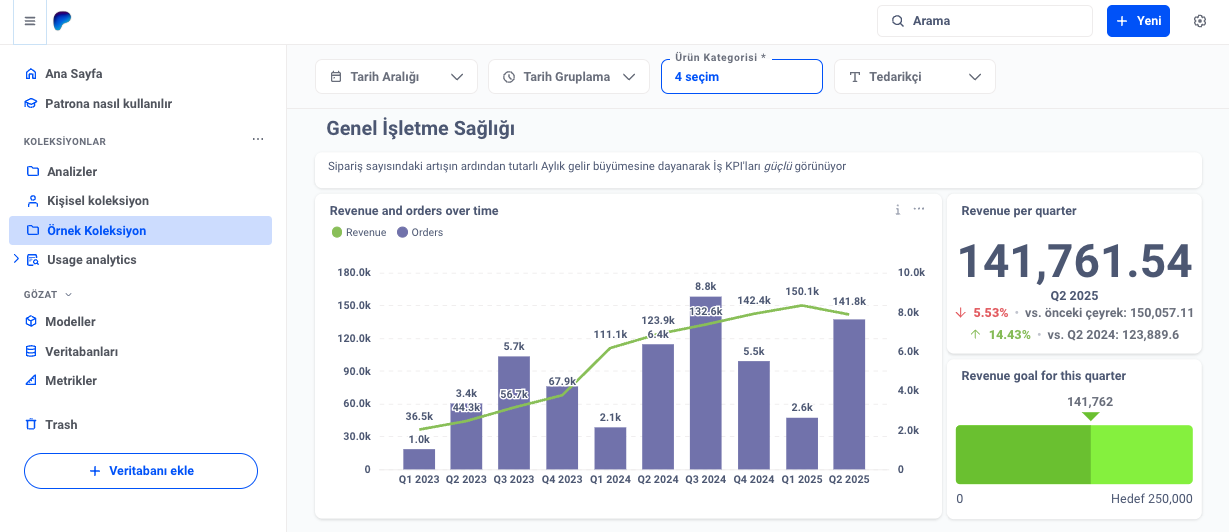
İnteraktif gömme ile neler yapabileceğinizi hissetmek için interaktif gömme demomuza göz atın.
Sorgu oluşturucuyu çalışırken görmek için Raporlar > + Yeni > Soru'ya tıklayın.
Hızlı başlangıç
İnteraktif gömme hızlı başlangıcına göz atın.
İnteraktif gömme için ön koşullar
- Bir Pro veya Enterprise planı için bir lisans belirteciniz olduğundan emin olun.
- Kişileri Patrona gruplarına ayırın.
- Her grup için izinler ayarlayın.
- Oturum açtıktan sonra kişilere doğru verileri otomatik olarak uygulamak ve göstermek için SSO ayarlayın. Genel olarak, JWT ile SSO kullanmanızı öneririz.
Bir çok kiracılı durumla uğraşıyorsanız, Farklı müşteri şemaları için izinleri yapılandırma konusundaki önerilerimize göz atın.
Uygulamanız yerel olarak çalışıyorsa ve Pro Cloud sürümünü kullanıyorsanız veya Patrona'yı ve uygulamanızı farklı alanlarda barındırıyorsanız, Patrona ortamınızın oturum çerezi samesite seçeneğini "none" olarak ayarlamanız gerekir.
Patrona'da interaktif gömmeyi etkinleştirme
- Ayarlar > Yönetici ayarları > Gömme'ye gidin.
- Etkinleştir'e tıklayın.
- İnteraktif gömme'ye tıklayın.
- Yetkili kaynaklar altında, Patrona'yı gömmek istediğiniz web sitesinin veya web uygulamasının URL'sini ekleyin (örneğin,
https://*.example.com).
Web sitenizde gömmeyi ayarlama
srcözniteliği şu şekilde ayarlanmış bir iframe oluşturun:- gömmek istediğiniz Patrona sayfasının URL'si veya
- Patrona URL'nize yönlendiren bir kimlik doğrulama uç noktası.
- İsteğe bağlı: Web uygulamanızın kurulum şekline bağlı olarak, ortam değişkenlerini şu şekilde ayarlayın:
- İsteğe bağlı: Desteklenen
postMessagemesajlarını kullanarak gömülü Patrona'ya ve gömülü Patrona'dan iletişimi etkinleştirin: - İsteğe bağlı: Patrona UI bileşenlerini göstermek veya gizlemek için parametreler ayarlayın.
İnteraktif gömmenizi kullanıma sunmaya hazır olduğunuzda, kişilerin Patrona'dan gelen tarayıcı çerezlerine izin verdiğinden emin olun, aksi takdirde oturum açamazlar.
Bir iframe'i bir Patrona URL'sine yönlendirme
Patrona'nıza gidin ve gömmek istediğiniz sayfayı bulun.
Örneğin, Patrona ana sayfanızı gömmek için, src özniteliğini site URL'nize ayarlayın, örneğin:
src="http://patrona.yourcompany.com/"
Belirli bir Patrona panosunu gömmek için, panonun Varlık Kimliği URL'sini /dashboard/entity/[Entity ID] kullanmak isteyeceksiniz.
src="http://patrona.yourcompany.com/dashboard/entity/[Entity ID]"
Bir panonun Varlık Kimliğini almak için, panoya gidin ve bilgi butonuna tıklayın. Genel Bakış sekmesinde, Varlık Kimliği'ni kopyalayın. Ardından iframe'inizin src özniteliğine:
src=http://patrona.yourcompany.com/dashboard/entity/Dc_7X8N7zf4iDK9Ps1M3b
Panonuzda birden fazla sekme varsa, kişilerin inmesini istediğiniz sekmeyi seçin ve Sekmenin Kimliğini kopyalayın. Sekmenin kimliğini URL'ye ekleyin:
src=http://patrona.yourcompany.com/dashboard/entity/Dc_7X8N7zf4iDK9Ps1M3b?tab=YLNdEYtzuSMA0lqO7u3FD
Bir panonun ardışık kimliğini kullanabilirsiniz, ancak Varlık Kimliğini tercih etmelisiniz, çünkü Varlık Kimlikleri farklı Patrona ortamlarında (örneğin, bir hazırlık ortamında test ediyorsanız, Varlık Kimlikleri verileri dışa aktarıp içe aktarırken aynı kalır) kararlıdır.
Bir soruya, koleksiyona veya modele işaret etmek istiyorsanız, öğeye gidin, bilgisine tıklayın, öğenin Varlık Kimliğini alın ve URL yapısını izleyin: /[Öğe türü]/entity/[Varlık Kimliği]. Örnekler:
/collection/entity/[Entity ID]/model/entity/[Entity ID]/question/entity/[Entity ID]
Bir iframe'i bir kimlik doğrulama uç noktasına yönlendirme
Kişileri doğrudan SSO giriş ekranınıza göndermek istiyorsanız (yani, SSO butonuyle Patrona giriş ekranını atlayın) ve kimlik doğrulaması üzerine otomatik olarak Patrona'ya yönlendirmek istiyorsanız bu seçeneği kullanın.
src özniteliğini, kodlanmış Patrona URL'sine işaret eden bir return_to parametresi ile kimlik doğrulama uç noktanıza ayarlamanız gerekecektir. Örneğin, kişileri SSO giriş sayfanıza göndermek ve otomatik olarak http://patrona.yourcompany.com/dashboard/1'e yönlendirmek için:
https://patrona.example.com/auth/sso?return_to=http%3A%2F%2Fpatrona.yourcompany.com%2Fdashboard%2F1
JWT kullanıyorsanız, yönlendirme için göreli yolu (yani, site URL'si olmadan Patrona URL'nizi) kullanabilirsiniz. Örneğin, kişileri /dashboard/1'deki bir Patrona sayfasına göndermek için:
https://patrona.example.com/auth/sso?jwt=<token>&return_to=%2Fdashboard%2F1
Yönlendirme bağlantınızdaki tüm parametreleri, filtreler için parametreler (örneğin, filter=value) ve UI ayarları (örneğin, top_nav=true) dahil olmak üzere URL kodlamanız (veya web kurulumunuza bağlı olarak çift kodlamanız) gerekir. Örneğin, yukarıda gösterilen JWT örneğine iki filtre parametresi eklediyseniz, src bağlantınız şu hale gelir:
https://patrona.example.com/auth/sso?jwt=<token>&redirect=%2Fdashboard%2F1%3Ffilter1%3Dvalue%26filter2%3Dvalue
Tarayıcılar arası uyumluluk
Gömülü Patrona'nızın tüm tarayıcılarda çalıştığından emin olmak için Patrona'yı ve gömme uygulamasını aynı üst düzey alana (TLD) yerleştirin. TLD, bir web adresinin son kısmı ile belirtilir, örneğin .com veya .org.
İnteraktif gömmenizin herhangi bir iOS tarayıcısında (örneğin, iOS'ta Chrome) çalışması için Safari ile uyumlu olması gerektiğini unutmayın.
Patrona'yı farklı bir alana gömme
Patrona'nız ve gömme uygulamanız zaten aynı üst düzey alanda (TLD) ise bu bölümü atlayın.
Patrona'yı başka bir alana gömmek istiyorsanız (diyelim ki Patrona patrona.yourcompany.com'da barındırılıyor, ancak Patrona'yı yourcompany.github.io'da gömmek istiyorsanız), Patrona'ya oturum çerezinin SameSite değerini "none" olarak ayarlamasını söyleyebilirsiniz.
Oturum çerezinin SameSite değerini Yönetici ayarları > Gömme > İnteraktif gömme > SameSite çerez ayarı'nda ayarlayabilirsiniz.
SameSite değerleri şunları içerir:
- Lax (varsayılan): Birisi bir harici siteden (örneğin, bir bağlantıyı takip ederken) orijinal siteye gittiğinde çerezlerin gönderilmesine izin verir.
- None: Tüm siteler arası isteklerin yapılmasına izin verir. Çoğu Safari ve iOS tarayıcısı ile uyumsuzdur, örneğin iOS'ta Chrome. Bu ortam değişkenini "None" olarak ayarlarsanız, tarayıcıların isteği reddetmesini önlemek için Patrona'da HTTPS kullanmanız gerekir.
- Strict (önerilmez): Siteler arası bir istekte çerezlerin gönderilmesine asla izin vermez. Uyarı: bu, kullanıcıların Patrona'ya harici bağlantıları takip etmesini engeller.
MB_SESSION_COOKIE_SAMESITE ortam değişkenini de ayarlayabilirsiniz.
Safari kullanıyorsanız, siteler arası izlemeye izin vermeniz gerekecektir. Tarayıcıya bağlı olarak, özel/gizli sekmelerde gömülü öğeleri görüntülerken de sorunlarla karşılaşabilirsiniz.
SameSite çerezleri hakkında daha fazla bilgi edinin.
İnteraktif gömmeleri güvenli hale getirme
Patrona, kişileri kimlik doğrulamak ve tarayıcı oturumunu kapattıklarında bile gömülü Patrona'nızda oturumlarını açık tutmak için HTTP çerezlerini kullanır. Diyagramlı kimlik doğrulama akışlarını seviyorsanız, SSO ile İnteraktif gömme konusuna göz atın.
Bir kişinin oturum açma süresini sınırlamak için MAX_SESSION_AGE değerini dakikalar cinsinden bir sayıya ayarlayın. Varsayılan değer 20.160'tır (iki hafta).
Örneğin, kişilerin en fazla 24 saat oturum açık kalmasını sağlamak için:
MAX_SESSION_AGE=1440
Bir kişi tarayıcı oturumunu sonlandırdığında oturum açma çerezlerini otomatik olarak temizlemek için:
MB_SESSION_COOKIES=true
Bir kişiyi Patrona'dan manuel olarak çıkış yaptırmak için, aşağıdaki URL'yi yükleyin (örneğin, uygulamanızın çıkış sayfasında gizli bir iframe'de):
https://patrona.yourcompany.com/auth/logout
SSO için JWT kullanıyorsanız, exp (son kullanma süresi) özelliğini kısa bir süreye (örneğin, 1 dakika) ayarlamanızı öneririz.
Gömülü Patrona'dan desteklenen postMessage mesajları
Gömülü bir Patrona URL'sindeki değişiklikleri takip etmek için (örneğin, bir filtre uygulandığında), uygulamanızı gömülü Patrona'dan gelen "konum" mesajlarını dinleyecek şekilde ayarlayın. Bu mesajı derin bağlantı için kullanmak istiyorsanız, "konum"un "window.location"ı yansıttığını unutmayın.
{
"patrona": {
"type": "location",
"location": LOCATION_OBJECT_OR_URL
}
}
Gömülü bir Patrona sayfasının (örneğin, bir soru) uygulamanızdaki iframe'in tamamını doldurmasını sağlamak için, uygulamanızı Patrona'dan "normal" modda bir "çerçeve" mesajını dinleyecek şekilde ayarlayın:
{
"patrona": {
"type": "frame",
"frame": {
"mode": "normal"
}
}
}
Uygulamanızdaki bir iframe'in boyutunu, gömülü bir Patrona sayfasına (örneğin, bir pano) uyacak şekilde belirlemek için, uygulamanızı Patrona'dan "fit" modunda bir "çerçeve" mesajını dinleyecek şekilde ayarlayın:
{
"patrona": {
"type": "frame",
"frame": {
"mode": "fit",
"height": HEIGHT_IN_PIXELS
}
}
}
Gömülü Patrona'ya desteklenen postMessage mesajları
Bir gömme URL'sini değiştirmek için, uygulamanızdan Patrona'ya bir "konum" mesajı gönderin:
{
"patrona": {
"type": "location",
"location": LOCATION_OBJECT_OR_URL
}
}
Sandboxlama ile grup stratejileri
Tek bir müşteri hesabından birden fazla kişinin sorular ve panolar üzerinde işbirliği yapmasını istiyorsanız, her müşteri hesabı için bir grup kurmanız gerekecektir.
Veri sandboxlamasını yalnızca verilerinizi sandboxlayan tek bir ayrı grup ile halledebilirsiniz. Örneğin, her kişi, tüm müşteri hesaplarınız genelinde herkese uygulanan belirli bir öznitelik aracılığıyla sandboxlama ile veri izinleri ayarlayan bir müşteri grubunun parçası olabilir.
Ek olarak, tek bir müşteri hesabındaki her kişi, o müşteri hesabına özgü bir grubun üyesi de olabilir. Bu şekilde, kendi organizasyonlarındaki diğer kişilerle koleksiyonlar üzerinde işbirliği yapabilirler, diğer müşterilerin hesaplarından oluşturulan şeyleri görmeden.
Patrona UI bileşenlerini gösterme veya gizleme
İnteraktif gömmenizin arayüzünü değiştirmek için gömme URL'nizin sonuna parametreler ekleyebilirsiniz. Gömmenizdeki renkleri veya yazı tiplerini değiştirmek istiyorsanız, Görünümü özelleştirme konusuna bakın.
Örneğin, Patrona'nın üst gezinme çubuğunu ve yan gezinme menüsünü şu şekilde devre dışı bırakabilirsiniz:
your_embedding_url?top_nav=false&side_nav=false

Seçenekler şunları içerir:
Tıklama davranışını kullanırken sorgu parametrelerinin korunduğundan emin olmak için, Site URL'si Yönetici ayarını Patrona sunucu URL'niz olarak yapılandırın.
action_buttons
Başlık etkinleştirildiğinde soru sayfalarında varsayılan olarak görünür.
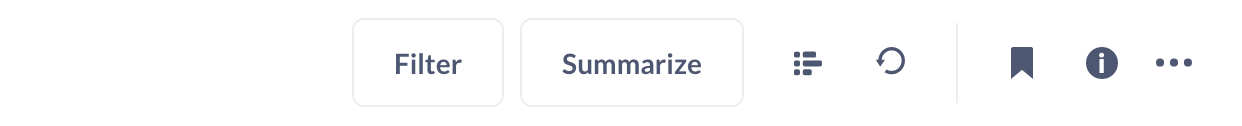
Filtre, Özetle gibi eylem butonlarını, sorgu oluşturucu butonunu ve benzerlerini gizlemek için:
header=false&action_buttons=false

additional_info
Başlık etkinleştirildiğinde soru ve pano sayfalarında varsayılan olarak görünür.
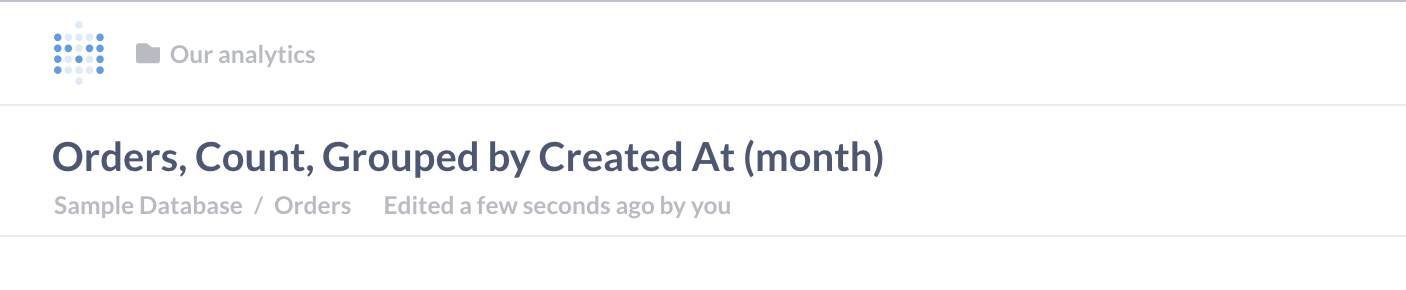
"X gün önce Adı Soyadı tarafından düzenlendi" gri metnini ve koleksiyon, veritabanı ve tablo adlarıyla birlikte gezinme yollarını gizlemek için:
header=false&additional_info=false

breadcrumbs
Üst gezinme çubuğunda varsayılan olarak gösterilir. Koleksiyon gezinme yolları, öğeye giden yolu (yani, öğenin bulunduğu koleksiyonları) gösterir. Gezinme yollarını gizlemek için:
breadcrumbs=false
header
Soru ve pano sayfalarında varsayılan olarak görünür.
Bir soru veya panonun başlığını, ek bilgileri ve eylem butonlarını gizlemek için:
header=false
locale
Kullanıcı arayüzünün dilini bir parametre ile değiştirebilirsiniz. Örneğin, yerel ayarı İspanyolca olarak ayarlamak için:
locale=es
Yerelleştirme hakkında daha fazla bilgi edinin.
logo
Yan gezinme çubuğunu açıp kapatan logonun gösterilip gösterilmeyeceği. Varsayılan olarak true. Patrona'nın logoyu nasıl görüntülediği side_nav ayarına bağlıdır. İşte bu iki parametrenin nasıl etkileşime girdiğine dair kabaca bir özet:
Eğer logo=true ve:
side_nav=true: Normal Patrona gibi görünür (ayarladığınız herhangi bir logo ile).side_nav=false: Yan çubuk olmadığından, logonun üzerine geldiğinizde hiçbir şey olmaz.
Eğer logo=false ve:
side_nav=true: Patrona, normal durumda gri renkte olan ve üzerine gelindiğinde marka renginde olan genel yan çubuk simgesini gösterir.side_nav=false: Yan gezinme veya logo olmadığından, gezinme yolları ekranın soluna kadar hareket eder.
new_button
Varsayılan olarak gizlidir. Sorgular veya panolar oluşturmak için kullanılan + Yeni butonunu göstermek için:
top_nav=true&new_button=true
search
Varsayılan olarak gizlidir. Üst gezinme çubuğunda arama kutusunu göstermek için:
top_nav=true&search=true
side_nav
Gezinme yan çubuğu, /collection ve ana sayfa yollarında gösterilir ve varsayılan olarak başka yerlerde gizlenir.
Yan çubuğun küçültülmesine izin vermek için:
top_nav=true&side_nav=true

top_nav
Varsayılan olarak gösterilir. Üst gezinme çubuğunu gizlemek için:
top_nav=false
search, new_button ve breadcrumbs tümü top_nav'ın true olarak ayarlanmasına bağlıdır. Bu üç çocuk (search, new_button ve breadcrumbs) tümü false ise, Patrona üst gezinme çubuğunu gizler.
Referans uygulamalar
SSO ile JWT kullanarak örnek bir interaktif gömme oluşturmak için referans uygulamalarımıza bakın: