Statik gömme
Şu şekilde de bilinir: bağımsız gömme veya imzalı gömme.
Genel olarak, gömme işlemi bir Patrona URL'sini web sitenizdeki bir iframe içinde görüntüleyerek çalışır. Bir statik gömme (veya imzalı gömme), imzalı bir JSON Web Token (JWT) ile güvenli hale getirilmiş bir Patrona URL'sini yükleyen bir iframe'dir. Patrona, yalnızca uygulamanız ve Patrona arasında paylaşılan gizli anahtarla imzalanmış bir JWT sağlandığında URL'yi yükler. JWT ayrıca yüklenecek kaynağa (örneğin, dashboard kimliği) ve kilitli parametreler için herhangi bir değere bir referans içerir.
Statik gömmeleri veri sandboxları, detaya gitme ile kullanamazsınız ve kullanıcıya özel veriler kullanım analizlerinde yakalanmaz, çünkü imzalı JWT'ler kullanıcı oturumları (sunucu tarafı oturumları) oluşturmaz. Bu özellikler için interaktif gömme bölümüne bakın.
Ancak, kilitli parametrelerle belirli kişiler veya gruplar için statik gömmelerdeki verileri kısıtlayabilirsiniz.
Statik gömme nasıl çalışır?
Web sitenizde interaktif Patrona filtreleri ayarlamak istiyorsanız, web sunucunuzun bir web sitesi ziyaretçisi filtre widget'ını her güncellediğinde güncellenmiş veriler için Patrona'ya istek göndermesi gerekir.
Patrona'dan güncellenmiş veri istemek için, web sunucunuz yeni bir Patrona gömme URL'si oluşturacaktır. Örneğin, bir web sitesi ziyaretçisi bir gömülü filtre widget'ına "true" değerini girerse, web sunucunuz ekstra bir parametreyle yeni bir gömme URL'si oluşturacaktır:
your_patrona_embedding_url?filter=true
Kişilerin gömme URL'sini düzenleyerek Patrona'nızın diğer bölümlerine erişim sağlamasını önlemek için (örneğin, parametreyi filter=company_secrets olarak değiştirerek), web sunucunuz yeni gömme URL'sine imzalı bir JWT ekleyecektir:
your_patrona_embedding_url/your_signed_jwt?filter=true
İmzalı JWT, Patrona gizli anahtarınızı kullanarak oluşturulur. Gizli anahtar, Patrona'ya filtrelenmiş veri isteğinin güvenilir olduğunu ve yeni gömme URL'sinde sonuçları görüntülemenin güvenli olduğunu söyler. Bu gizli anahtarın tüm statik gömmeler için paylaşıldığını unutmayın, bu nedenle bu anahtara erişimi olan herkes tüm gömülü öğelere erişebilir.
Ek etkileşimli özelliklere sahip grafikler gömmek istiyorsanız, örneğin detaya gitme ve self-servis sorgulama gibi, Interaktif gömme bölümüne bakın.
Patrona'da gömme özelliğini açma
- Ayarlar > Yönetici ayarları > Gömme'ye gidin.
- Gömme özelliğini etkinleştir'i açın.
Bir soruyu veya dashboard'u gömülebilir hale getirme

Statik bir gömme oluşturmak için:
- Web sitenize gömmek istediğiniz soruya veya dashboard'a gidin.
- Paylaşım simgesine tıklayın.
- Göm'ü seçin.
- Statik gömme'yi seçin.
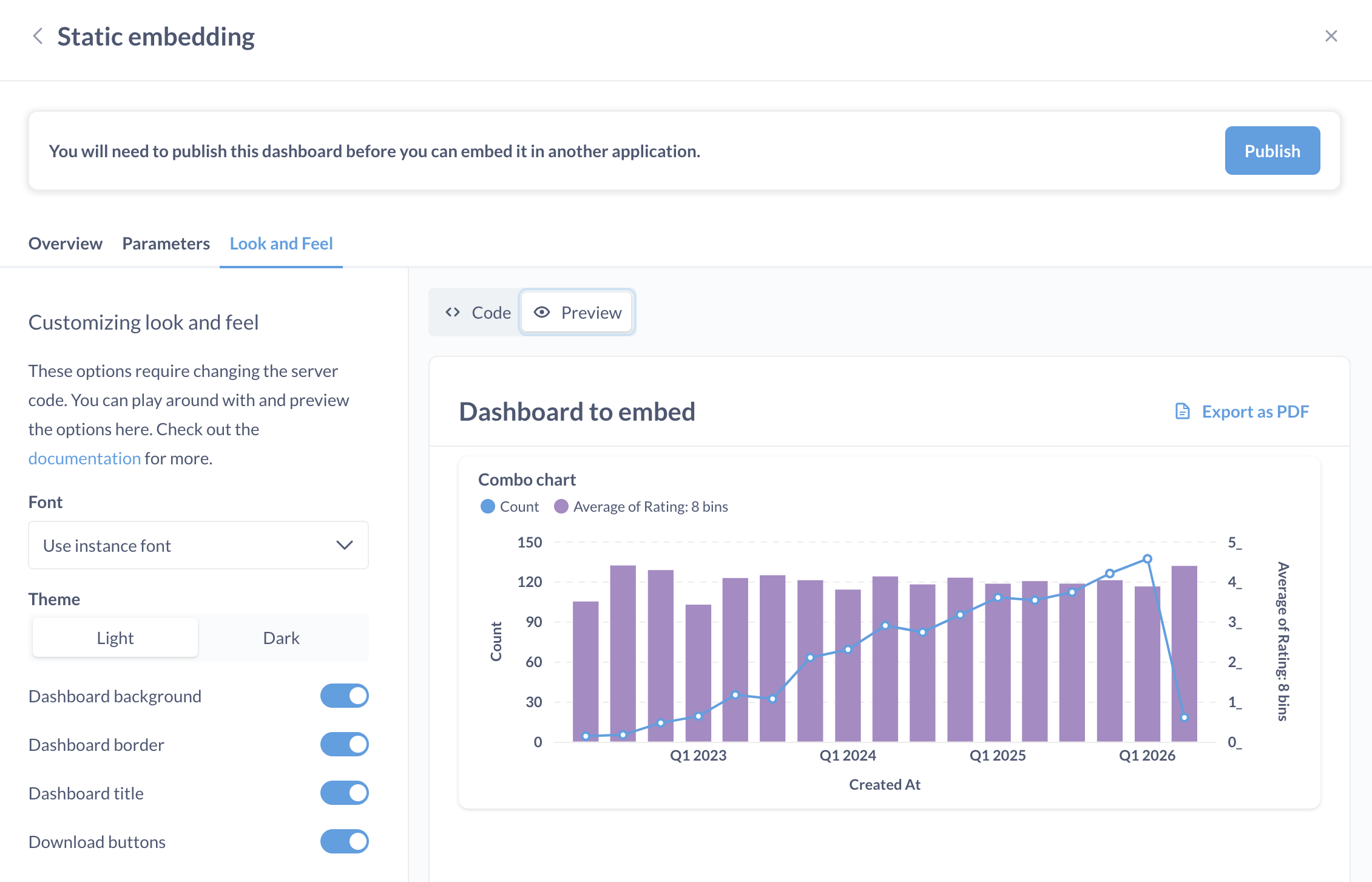
- İsteğe bağlı: gömmenin görünümünü özelleştirin
- İsteğe bağlı: gömme parametreleri ekleyin.
- Yayınla'ya tıklayın.

Gömme URL'sini web sitenize ekleme
Bir soru veya dashboard için gömme URL'si, web sitenizin iframe'inde görüntülenecek olan Patrona URL'sidir. Bu URL, web sunucunuz tarafından Patrona site URL'niz, imzalı JWT ve parametreler kullanılarak oluşturulur:
patrona_site_url/embed/question/your_jwt_token?parameter_name=value
Bir soruyu veya dashboard'u gömülebilir hale getirdikten sonra, o soru veya dashboard için gömme URL'sini web sitenize eklemeniz gerekecektir:
- Soruya veya dashboard'a gidin > Paylaşım simgesi > Göm.
- Herhangi bir değişiklik yapın ve kodu kopyalayın.
- Kodu önizleyin
- Kodu web sitenizi oluşturan sunucu koduna ekleyin.
- Gömülü öğenin görünmesini istediğiniz sayfayı oluşturan ön uç koduna kodu ekleyin.
Daha fazla örnek için, referans uygulamalar repo bölümüne bakın.
Gömme için kodu önizleme
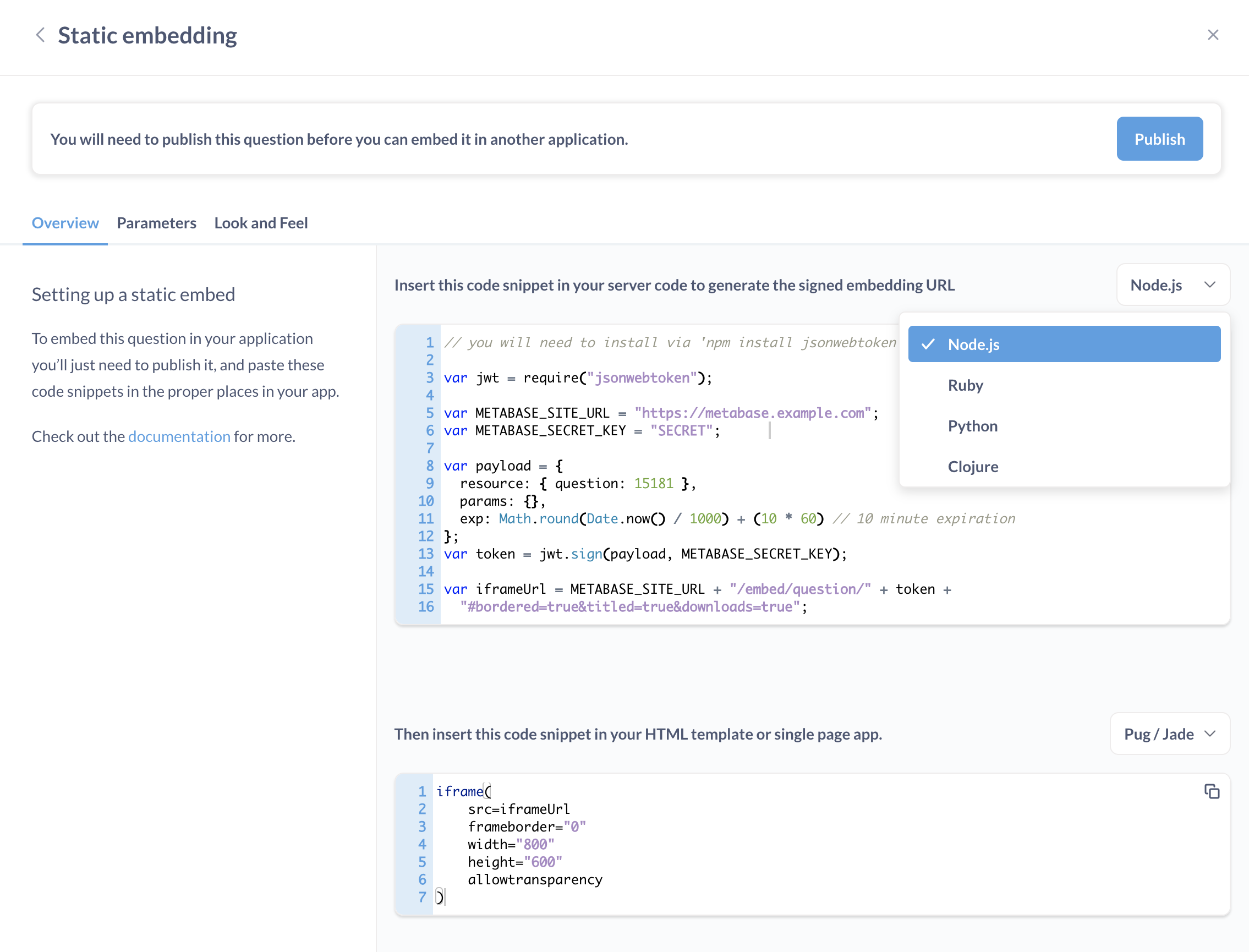
- Soruya veya dashboard'a gidin > Paylaşım simgesi > Bu öğeyi bir uygulamaya göm.
- Kod'a tıklayın.
- Üstteki kod bloğunda, web sunucunuz için örnek kodu bulacaksınız. Ayrıca HTML şablonunuza veya tek sayfalık uygulamanıza eklemek için iframe snippet'ini bulacaksınız.
Görünüm ve his veya parametre önizleme ayarlarında değişiklik yaptığınızda, Patrona kodu günceller ve değişiklikleri vurgular. Bu değişiklikleri gerçek sunucu kodunuza kopyaladığınızdan emin olun.

Patrona, sunucu kodu için şunları oluşturur:
- Clojure
- Node.js
- Python
- Ruby
Iframe snippet'leri için:
- ERB
- JSX
- Mustache
- Pug/Jade
Patrona'nızı serileştirirseniz, statik gömmelerinizde Varlık Kimliklerini kullanın
Statik gömmelerinizde Varlık Kimliklerini kullanmak, bir Patrona'dan dışa aktarıldığında ve başka bir Patrona'ya içe aktarıldığında kimliklerin kararlı olmasını sağlar.
Statik bir gömme içinde Varlık Kimliğini kullanmak için, tek yapmanız gereken, belirtecinizi imzalamak için kullanılan payload içindeki resource haritasını düzenlemektir. Öğenin (otomatik doldurulmuş) kimliğini Varlık Kimliği ile değiştirin ve işiniz bitti.
Yani, aşağıdaki kodda { question: <ID> }'yi şu şekilde değiştirirsiniz:
const payload = {
resource: { question: <Entity ID goes here> },
params: {},
exp: Math.round(Date.now() / 1000) + (10 * 60) // 10 minute expiration
};
Patrona'nızı serileştirmiyorsanız, hangi kimliği kullandığınız konusunda endişelenmeyin; her ikisi de gayet iyi çalışacaktır.
Gömülü bir soruyu veya dashboard'u düzenleme
Gömülü öğenizin parametrelerini değiştirirseniz:
- Değişikliklerinizi yaptıktan sonra, Patrona'nın oluşturduğu kodu kopyalayın.
- Yayınla'ya tekrar tıklayın.
- Sunucunuzdaki kodu, Patrona tarafından oluşturulan kodla eşleşecek şekilde güncelleyin.
Bir soru veya dashboard için gömmeyi devre dışı bırakma
Yönetici ayarları > Gömme > Statik gömme > Yönet bölümünden tüm statik gömme soruları ve dashboard'larının bir listesini bulabilirsiniz.
- Gömülebilir soruya veya dashboard'a gidin.
- Paylaşım simgesine (sağ üst köşeye işaret eden bir ok ile kare) tıklayın.
- Göm'ü seçin.
- Statik gömme'yi seçin.
- Yayından kaldır'a tıklayın.
Statik gömmelerin görünümünü özelleştirme
Bkz. Statik gömmelerin görünümünü özelleştirme
Gömülü bir dashboard'un sonuçlarını otomatik olarak yenileme
Otomatik yenileme yalnızca dashboard'lar için geçerlidir, sorular için değil.
Bir dashboard'un sonuçlarını belirli bir aralıkta yenilemek için, gömme URL'sini refresh ile parametreleyebilirsiniz. Örneğin, bir gömülü dashboard'u her 60 saniyede bir yenilemek için URL'ye refresh=60 eklemeniz gerekir.
Örneğin, bir dashboard için bir iframe URL'si oluşturma kodu aşağıdaki gibi olur ve dashboard'un başlığını görüntüler ve sonuçlarını her 60 saniyede bir yeniler.
var iframeUrl =
PATRONA_SITE_URL + "/embed/dashboard/" + token + "#titled=true&refresh=60";
Parametreleyebileceğiniz seçeneklerin tam listesi için bkz. statik bir gömmenin görünümünü özelleştirme.
"Patrona tarafından desteklenmektedir" banner'ını kaldırma
Banner, Patrona'nın açık kaynak sürümüyle oluşturulan statik gömmelerde görünür. Banner'ı kaldırmak için, Pro veya Enterprise planına yükseltmeniz gerekecektir.
Statik gömme gizli anahtarını yeniden oluşturma
Gömme URL'lerinizin tümü için JWT'leri imzalamak için gömme gizli anahtarınız kullanılır.
- Ayarlar > Yönetici ayarları > Gömme'ye gidin.
- Statik gömme kartında, Yönet'e tıklayın.
- Gizli anahtarı yeniden oluştur altında, Anahtarı yeniden oluştur'a tıklayın.
Bu anahtar tüm statik gömmeler arasında paylaşılır. Bu anahtara erişimi olan herkes tüm gömülü öğelere erişebilir, bu nedenle bu anahtarı güvenli tutun. Bu anahtarı yeniden oluşturursanız, sunucu kodunuzu yeni anahtarla güncellemeniz gerekecektir.
İçeriğe uyması için dashboard'ları yeniden boyutlandırma
Dashboard'lar sabit bir en-boy oranına sahiptir, bu nedenle içeriklerine uyması için otomatik olarak dikey olarak boyutlandırılmasını sağlamak istiyorsanız iFrame Resizer komut dosyasını kullanabilirsiniz. Patrona, kolaylık sağlamak için bir kopya sunar:
<script src="http://patrona.example.com/app/iframeResizer.js"></script>
<iframe
src="http://patrona.example.com/embed/dashboard/TOKEN"
onload="iFrameResize({}, this)"
></iframe>
Iframe-resizer'ın lisanslama değişiklikleri nedeniyle, iframe-resizer sürüm 4.3.2 veya daha düşük sürümleri kullanmanızı öneririz.
Statik gömmelerde dashboard'larda özel hedefler
Dashboard'larda statik gömme ile yalnızca URL seçeneğini kullanabilirsiniz. Harici URL'ler yeni bir sekme veya pencerede açılacaktır.
Filtre değerlerini harici URL'ye yayabilirsiniz, kilitli değilse.