İnteraktif Gömme Hızlı Başlangıç
Patrona uygulamasının tamamını uygulamanıza gömeceksiniz. Giriş yaptıktan sonra, kişiler web uygulamanızda bir Patrona panosu görüntüleyebilir ve verilerini keşfetmek için Patrona uygulamasının tamamını kullanabilir ve yalnızca kendi verilerine erişebilir.
Ön Koşullar
- Patrona'yı içine gömebileceğiniz bir uygulamanız var.
- Patrona'nın Pro veya Enterprise aboneliğiniz var. Nereden başlayacağınızdan emin değilseniz, Pro On-Prem için ücretsiz bir deneme sürümüne kaydolun. Docker Desktop kuruluysa, Docker görüntüsünü bulmak ve çalıştırmak için "patrona-enterprise" araması yapabilirsiniz. Alternatif olarak, bu talimatları izleyebilirsiniz.
Bu kılavuzda yer alan kod, örnek depomuzda bulunabilir.
Patrona'da SSO ve interaktif gömme kurulumu
Patrona'da bir pano oluşturun
Öncelikle gömmek için bir şeyler oluşturmanız gerekir. Sol gezinme bölümünde Gözat > Veritabanları > Örnek Veritabanı'na gidin. Faturalar tablosunun üzerine gelin ve tabloyu X-ışınıyla görüntülemek için şimşek simgesine tıklayın. Patrona, bir pano olarak kaydedebileceğiniz bir dizi soru oluşturacaktır. Bunu kaydet butonuna tıklayarak bir pano olarak kaydedin. Patrona bu panoyu "Otomatik olarak oluşturulan panolar" koleksiyonuna kaydedecektir.
"Otomatik olarak oluşturulan panolar" koleksiyonundaki bu panoyu ziyaret edin ve URL'sini not alın. Bu pano, oluşturduğunuz ilk pano ise, muhtemelen /dashboard/1 ve ardından bir açıklama olacaktır, örneğin /dashboard/1-faturalar-tablonuza-bir-bakış. Bu göreli URL'yi uygulamanıza koymanız gerekecek, çünkü panoyu, giriş yapmış kişilerin uygulamanızdaki analiz bölümünü ziyaret ettiklerinde görecekleri ilk sayfa olarak kullanacaksınız. Yalnızca kimliği dahil etmek ve URL'nin geri kalanını atlamak yeterlidir, örneğin /dashboard/1.
Ayrıca panonun Varlık Kimliği kullanabilirsiniz. "Otomatik olarak oluşturulan panolar" koleksiyonundaki bu panoyu ziyaret edin. Bilgi butonuna tıklayın. Genel Bakış bölümünde, panonun Varlık Kimliği'ni arayın. Bu Varlık Kimliğini kopyalayın. Bu Varlık Kimliğini iframe'in src URL'sinde kullanacaksınız: (örneğin, src=/dashboard/entity/[Varlık Kimliği]).
İnteraktif gömmeyi etkinleştirme
Patrona'da, sağ üst köşedeki dişli simgesine tıklayın ve Yönetim ayarları > Ayarlar > Gömme'ye gidin ve Etkinleştir butonuna tıklayın.
İnteraktif gömme kartına tıklayın. Yetkili kaynaklar altında, Patrona'yı gömmek istediğiniz web sitesinin veya web uygulamasının URL'sini ekleyin. Uygulamanızı yerel olarak çalıştırıyorsanız, localhost'u ekleyebilir ve bağlantı noktasını belirtebilirsiniz, örneğin http://localhost:8080.
Patrona'nızda JWT ile SSO kurulumu
SameSite yapılandırması
Patrona'yı farklı bir alana gömüyorsanız, oturum çerezinin SameSite değerini none olarak ayarlamanız gerekebilir.
JWT ile kimlik doğrulamayı etkinleştirme
Hala Yönetim panelinin Ayarlar bölümündeyken, Kimlik Doğrulama'ya tıklayın.
JWT yazan kartta, Kurulum butonuna tıklayın (JWT kartını görüntülemek için aşağı kaydırmanız gerekebilir).

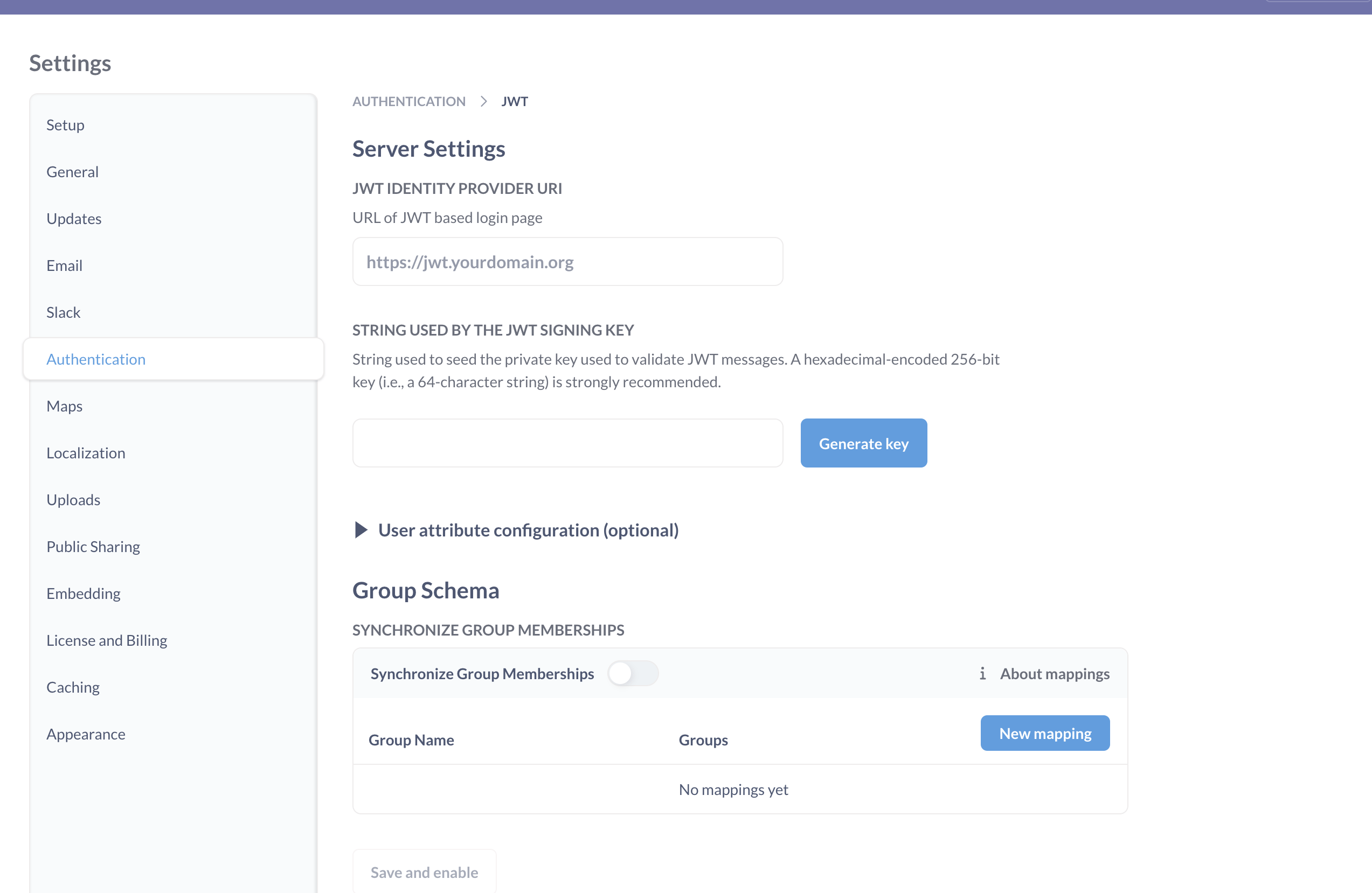
JWT Kimlik sağlayıcı URI'sini ayarlayın
Uygulamanızda, /sso/patrona adresinde SSO için bir rota oluşturacaksınız. JWT KİMLİK SAĞLAYICI URI alanına, SSO rotanızın URL'sini girin. Örneğin, örnek uygulamamız 8080 bağlantı noktasında çalışıyor, bu nedenle bu durumda bu JWT KİMLİK SAĞLAYICI URI'si http://localhost:8080/sso/patrona olabilir.
Bir JWT imzalama anahtarı oluşturun
Bir imzalama anahtarı oluşturmak için Anahtar oluştur butonuna tıklayın. Bu anahtarı gizli tutun. Sunucunuzda kullanacaksınız. Başka bir anahtar oluşturursanız, mevcut anahtarın üzerine yazarsınız, bu nedenle anahtarı uygulamanızda da güncellemeniz gerekir.
Bir sonraki bölümde ihtiyacınız olacağından bu anahtarı kopyalayın.
JWT kimlik doğrulamasını kaydedin ve etkinleştirin
Grup senkronizasyonunu daha sonra ayarlayacağız, ancak şimdilik JWT kimlik doğrulamasını etkinleştirmek için Kaydet ve etkinleştir butonuna tıkladığınızdan emin olun.
Uygulamanızın sunucusunda JWT ile SSO kurulumu
İmzalama anahtarını ve Patrona site URL'sini uygulamanıza ekleyin
Burada SSO'nuzun çalışması için bazı değerler girmeniz gerekecek.
Uygulamanızda iki sabit tanımlamak isteyeceksiniz:
PATRONA_JWT_SHARED_SECRET, Patrona'nızdan aldığınız JWT imzalama anahtarını buraya yapıştırın.PATRONA_SITE_URL, Patrona'nızın kök yolunu gösterir.
const PATRONA_JWT_SHARED_SECRET = "SİZİNİMZALAMAANAHTARINIZ";
const PATRONA_SITE_URL = "https://sizin-alaniniz.patronaapp.com";
İmzalama anahtarı tercihen bir ortam değişkeni olarak ayarlanmalıdır, böylece anahtarınızı yanlışlıkla uygulamanızın deposuna göndermekten kaçınırsınız.
Uygulamanızın sunucusuna bir JWT kitaplığı ekleyin
Uygulamanıza bir JWT kitaplığı ekleyin. Örneğin, JavaScript ile bir Node arka ucu kullanıyorsanız, jsonwebtoken kullanmanızı öneririz.
Terminalinizde:
npm install jsonwebtoken --save
Ve uygulamanızda, kitaplığı gerektirin:
const jwt = require("jsonwebtoken");
Belirli rotalara erişimi kısıtlama
Muhtemelen, uygulamanızın zaten bazı rotaların yalnızca oturum açtıktan sonra erişilebilir olduğundan emin olmanın bir yolu vardır. Örneklerimiz, bu rotaları koruyan restrict adlı basit bir yardımcı işlev kullanır:
function restrict(req, res, next) {
if (req.session.user) {
next();
} else {
req.session.returnTo = req.originalUrl;
req.session.error = "Erişim reddedildi!";
res.redirect("/login");
}
}
Kullanıcıları imzalamak için bir işlev ekleyin
JWT kitaplığını kullanarak kullanıcı JWT'lerini imzalamak için bir işlev yazmamız gerekiyor.
const signUserToken = user =>
jwt.sign(
{
email: user.email,
first_name: user.firstName,
last_name: user.lastName,
exp: Math.round(Date.now() / 1000) + 60 * 10, // 10 dakika geçerlilik
},
PATRONA_JWT_SHARED_SECRET,
);
Bir sso/patrona rotası ekleyin
JWT kullanarak SSO aracılığıyla kişileri Patrona'nıza imzalamak için bir rota eklemeniz gerekecek. Kişi henüz uygulamanıza giriş yapmamışsa, uygulamanız onları oturum açma akışınızdan yönlendirmelidir. Aşağıdaki kodda, bu kontrol ve yönlendirme, daha önce tanıttığımız restrict işlevi tarafından işlenir.
app.get("/sso/patrona", restrict, (req, res) => {
const ssoUrl = new URL("/auth/sso", PATRONA_SITE_URL);
ssoUrl.searchParams.set("jwt", signUserToken(req.session.user));
ssoUrl.searchParams.set("return_to", req.query.return_to ?? "/");
res.redirect(ssoUrl);
});
Kişi daha önce Patrona'ya hiç giriş yapmamışsa, Patrona onlar için bir hesap oluşturacaktır.
KONTROL NOKTASI: SSO kullanarak Patrona'nıza giriş yapın
Patrona'nızdan çıktığınızdan emin olun. Patrona oturum açma sayfasından "SSO ile oturum aç"a tıklayın. Uygulamanıza yönlendirilmelisiniz.
Uygulamanıza giriş yapın. Uygulamanız sizi Patrona karşılama sayfanıza yönlendirmelidir. Kişinin henüz bir Patrona hesabı yoksa, Patrona onlar için bir hesap oluşturmalıdır.
Patrona'yı uygulamanıza gömün
Şimdi Patrona'nızı uygulamanıza gömme zamanı. Gömülü analizlerinizi sunmak için bir rota ayarlamak isteyeceksiniz. Buna /analytics diyelim. Bu sayfa yalnızca kişilerin uygulamanıza giriş yaptıktan sonra görüntülenebilir olduğundan, restrict yardımcı işlevini (yukarıda tanımlanan) kullandığımızı unutmayın.
Bu rotada, Patrona'nızı yükleyecek bir iframe oluşturmamız gerekiyor. İframe'in src özniteliği, uygulamanızın SSO uç noktasının göreli yolunu göstermelidir. Kişi uygulamanıza (ve dolayısıyla Patrona'nıza) giriş yaptıktan sonra, iframe'in istenen panoyu görüntülemesi için return_to sorgu dizesi parametresini ekliyoruz.
PATRONA_DASHBOARD_PATH, bu kılavuzun başında oluşturduğunuz panonun göreli yolunu göstermelidir (/dashboard/[ID], veya panonun Varlık Kimliğini kullandıysanız: /dashboard/entity/[Varlık Kimliği]).
app.get("/analytics", restrict, function (req, res) {
const PATRONA_DASHBOARD_PATH = "/dashboard/entity/[Varlık Kimliği]"; // örneğin, `/dashboard/1` veya `/dashboard/entity/nXg0q7VOZJp5a3_hceMRk`
var iframeUrl = `/sso/patrona?return_to=${PATRONA_DASHBOARD_PATH}`;
res.send(
`<iframe src="${iframeUrl}" frameborder="0" width="1280" height="600" allowtransparency></iframe>`,
);
});
PATRONA_DASHBOARD_PATH yalnızca kişilerin giriş yaptıklarında görecekleri ilk şeydir, ancak bu yolu herhangi bir Patrona URL'sine ayarlayabilirsiniz. Ve tam Patrona'yı gömdüğünüz için, kişiler verilerde detaylı arama yapabilecek ve diğer soruları, panoları ve koleksiyonları görüntüleyebilecektir.
KONTROL NOKTASI: uygulamanızda bir Patrona panosu görüntüleyin
Uygulamanızı kullanan kişiler artık /analytics adresine erişebilmeli ve gömülü Patrona panonuzu görüntüleyebilmelidir.
Nasıl test edilir: Uygulamanıza giriş yapın ve /analytics rotasını ziyaret edin. Patrona panosunu görmelisiniz.
Safari tarayıcısını kullanıyorsanız ve Patrona ile uygulamanızı farklı alanlardan sunuyorsanız, Safari'nin ayarlarına gidip Siteler arası takibi önle seçeneğini kapatmanız gerekebilir.
Patrona'da bir grup ayarlayın
Artık SSO ve interaktif gömme kurulumunu tamamladığınıza göre, gömülü Patrona varlıklarınıza (sorular, panolar, koleksiyonlar vb.) izinler uygulamak için grupları ayarlama zamanı.
Token'ınıza bir groups anahtarı ekleyin
JWT'leri oluşturmak için kullanılan signUserToken işlevini hatırlayın. İmzalı token'a bir diziye eşlenen bir groups anahtarı ekleyin. Patrona, değerlerden herhangi birinin Patrona'daki bir grupla eşleşip eşleşmediğini görmek için bu dizideki değerlere bakacaktır (Grupları eşleme konusunda size yol göstereceğiz).
const signUserToken = user =>
jwt.sign(
{
email: user.email,
first_name: user.firstName,
last_name: user.lastName,
groups: ["Müşteri-Acme"],
exp: Math.round(Date.now() / 1000) + 60 * 10, // 10 dakika geçerlilik
},
PATRONA_JWT_SHARED_SECRET,
);
Patrona'da bir grup oluşturun
Patrona'da dişli simgesine tıklayın ve Yönetim ayarları > Kişiler > Gruplar'a gidin. Bir grup oluştur butonuna tıklayın. Uygulamanızdaki bir gruba karşılık gelen bir grup ekleyin. Örnek uygulamayı kullanıyorsanız, Müşteri Acme adlı bir grup ekleyin.
Patrona ve uygulamanız arasında grupları senkronize edin
Bu dizedeki groups anahtarını bir Patrona grubuyla eşleyeceksiniz, böylece kişi SSO aracılığıyla oturum açtığında Patrona onları otomatik olarak uygun Patrona grubuna atar.
Patrona'nın yönetim bölümünde, Ayarlar > Kimlik Doğrulama'ya gidin. JWT kartına gidin ve Düzenle'ye tıklayın.
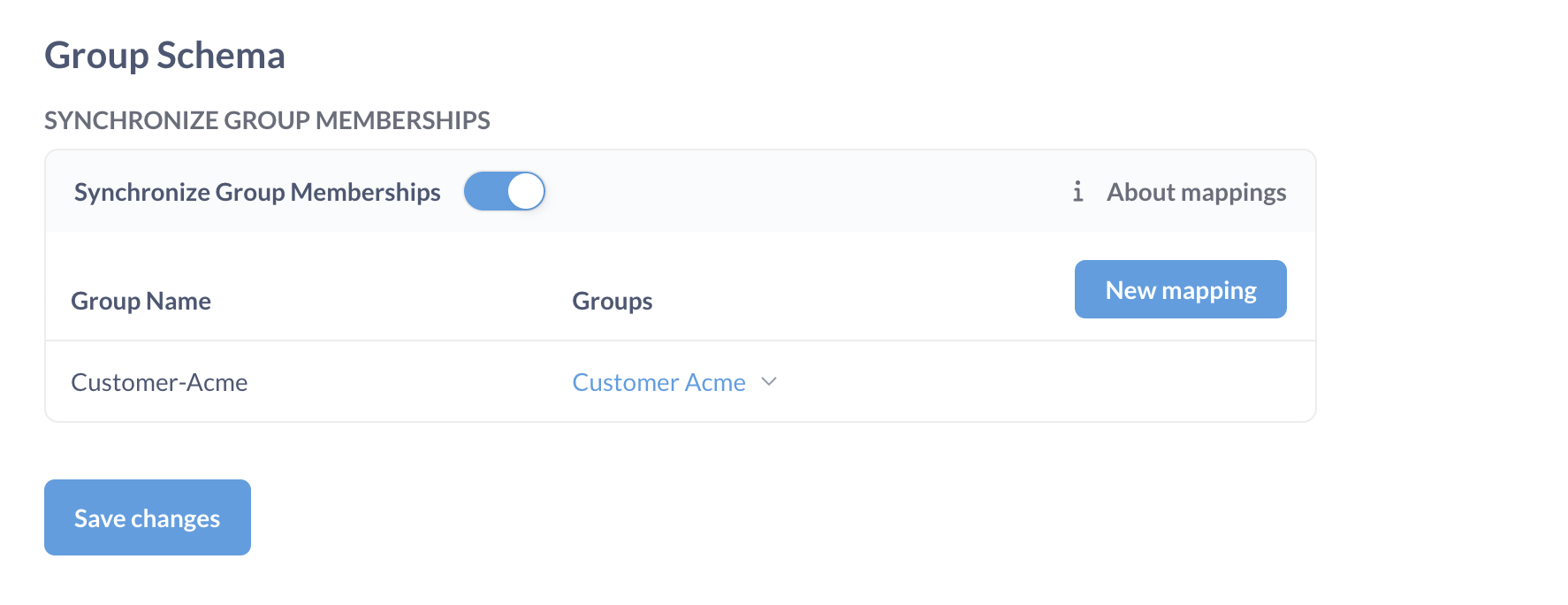
Grup şeması bölümünde, Grup üyeliklerini senkronize et seçeneğini açın. Senkronize etmek istediğiniz her grup için bir grup eşlemesi ekleyin. Yeni eşleme'ye tıkladığınızda, JWT yükünüzdeki groups dizisine dahil ettiğiniz dize olan "Müşteri-Acme"yi girin. Daha sonra bu grup adını, daha önce oluşturduğumuz Patrona grubu "Müşteri Acme" ile ilişkilendirebilirsiniz.

Değişiklikleri kaydet'e tıkladığınızdan emin olun.
KONTROL NOKTASI: Patrona'nın kişileri oturum açtıklarında gruplara atadığını doğrulayın
Öncelikle Patrona'dan çık�ış yapın ve SSO kullanarak oturum açın.
Ardından çıkış yapın ve Patrona'nıza bir yönetici olarak giriş yapın ve Yönetim ayarları > Kişiler bölümüne gidin ve Patrona'nın kişiyi uygun gruba eklediğini doğrulayın.
Not: yalnızca Patrona yöneticileri ve grup yöneticileri grupların farkındadır. Temel kullanıcıların grup kavramı yoktur ve hangi grupların parçası olduklarını bilmelerinin bir yolu yoktur.
İzinleri ayarlayın
Şimdi, kişilerin yalnızca hesaplarına özel verileri görmesi için bu gruba izinler uygulama zamanı.
Tüm Kullanıcılar grubu için izinleri sıfırlayın
Patrona, iki başlangıç grubuyla birlikte gelir: "Yöneticiler" ve "Tüm Kullanıcılar". Varsayılan olarak, Patrona "Tüm Kullanıcılar" grubuna bağlı veri kaynaklarına erişim izni verir. Ve Patrona, kişilere en izin verici grubunun ayrıcalıklarını verdiğinden, sınırlı veya hiç veri kaynağı ve koleksiyona erişimi olmayan gruplara eklemeden önce "Tüm Kullanıcılar" gruplarının neler görebileceğini kısıtlamak isteyeceksiniz.
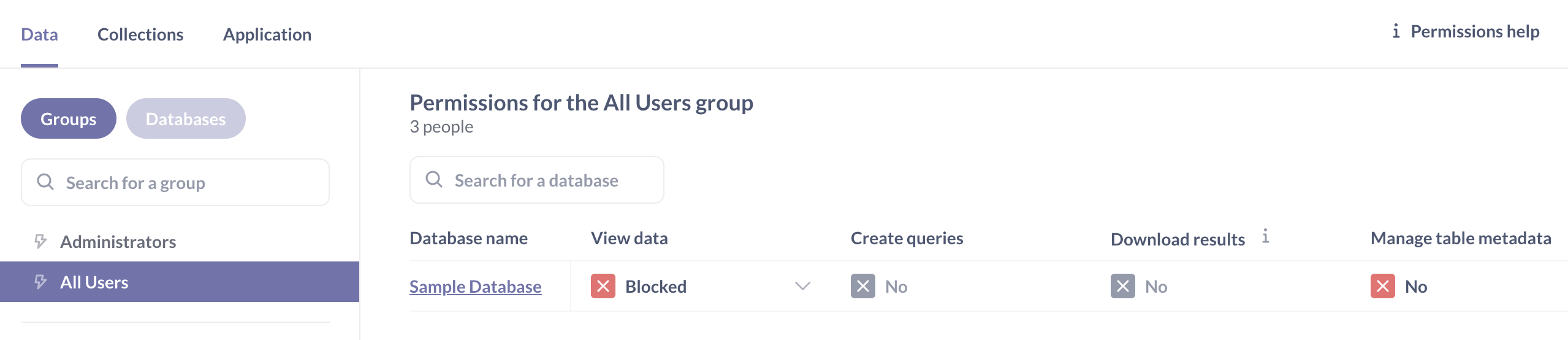
Tüm kullanıcılar grubu için izinleri sıfırlamak için dişli simgesine tıklayın ve Yönetim ayarları > İzinler'e gidin. Veri sekmesi altında, Gruplar'a gidin ve Tüm Kullanıcılar'ı seçin. Veri görüntüle sütunundaki Örnek Veritabanı için "Engellendi"yi seçin. Değişiklikleri kaydet'e tıklayın ve neyi değiştirdiğinizi özetleyen bir modal açılacaktır. Evet'e tıklayın.

Otomatik olarak oluşturulan panolar koleksiyonuna görüntüleme erişimine izin verin
Hala İzinler sekmesindeyken, Koleksiyonlar alt sekmesine, ardından Otomatik olarak oluşturulan panolar koleksiyonuna tıklayın ve Tüm Kullanıcılar grubu için Koleksiyon erişimi izinlerini Görüntüle olarak ayarlayın.
Değişiklikleri kaydet'e ve ardından Evet'e tıklayın.
Token'a bir kullanıcı özelliği ekleyin
JSON web token'ına kullanıcı özellikleri ekleyebilirsiniz. Patrona, JWT yükünden herhangi bir anahtarı alacak ve bunları kullanıcı özellikleri olarak saklayacaktır. Diğer kullanım durumlarının yanı sıra, bu kullanıcı özelliklerini tablolarda satır düzeyinde izinler ayarlamak için kullanabilirsiniz, böylece kişiler yalnızca hesaplarına bağlı sonuçları görebilir.
Örnek uygulamamızı kullanıyorsanız, bir account_id anahtarı ve 28 değeri ekleyerek JWT'yi oluşturmak için kullanılan signUserToken işlevini düzenleyin.
const signUserToken = user =>
jwt.sign(
{
email: user.email,
first_name: user.firstName,
last_name: user.lastName,
// bu nesneye eklenen sabit kodlu hesap kimliği
// yalnızca Patrona'nın Örnek Veritabanı: Faturalar tablosu ile korumalı alanı test etmek için
account_id: 28,
groups: ["Müşteri-Acme"],
exp: Math.round(Date.now() / 1000) + 60 * 10, // 10 dakika geçerlilik
},
PATRONA_JWT_SHARED_SECRET,
);
Bu kullanıcı kimliği, Örnek Veritabanı'nın Faturalar tablosundaki Hesap Kimliği sütununa karşılık gelecektir. Bu account_id kullanıcı özelliğini, Faturalar tablosunu korumalı alana almak için kullanacağız, böylece kişiler yalnızca bu tabloda hesap kimliklerini içeren satırları görecektir.
Kullanıcı özelliğini Patrona'da kalıcı hale getirmek için oturum açmanız gerekeceğini unutmayın. Yönetici olmayan biri olarak uygulamanıza giriş yapın ve gömülü Patrona'nızın bulunduğu sayfayı ziyaret edin.
Veri korumalı alanı ile satır düzeyinde izinler ayarlayın
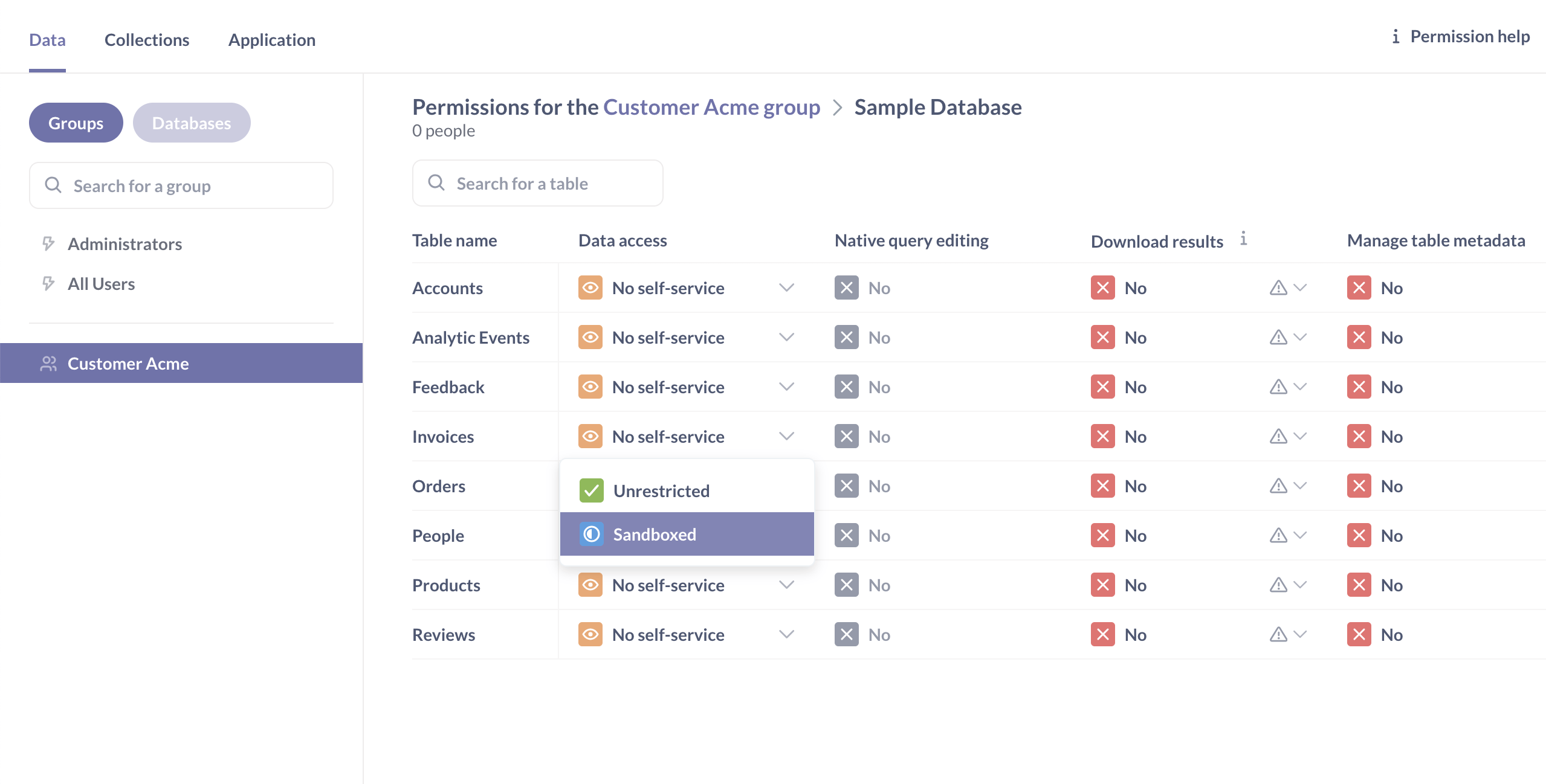
Patrona'da Yönetim ayarları > İzinler'e gidin. Soldaki Veri sekmesi altında bir gruba tıklayın. "Örnek Veritabanı" için Veri erişimi sütununu Ayrıntılı olarak değiştirin.
Patrona, veritabanındaki tabloların bir listesini görüntüleyecektir. Ardından, "Faturalar" tablosu için Veri erişimi'ni Korumalı Alan olarak değiştirin.

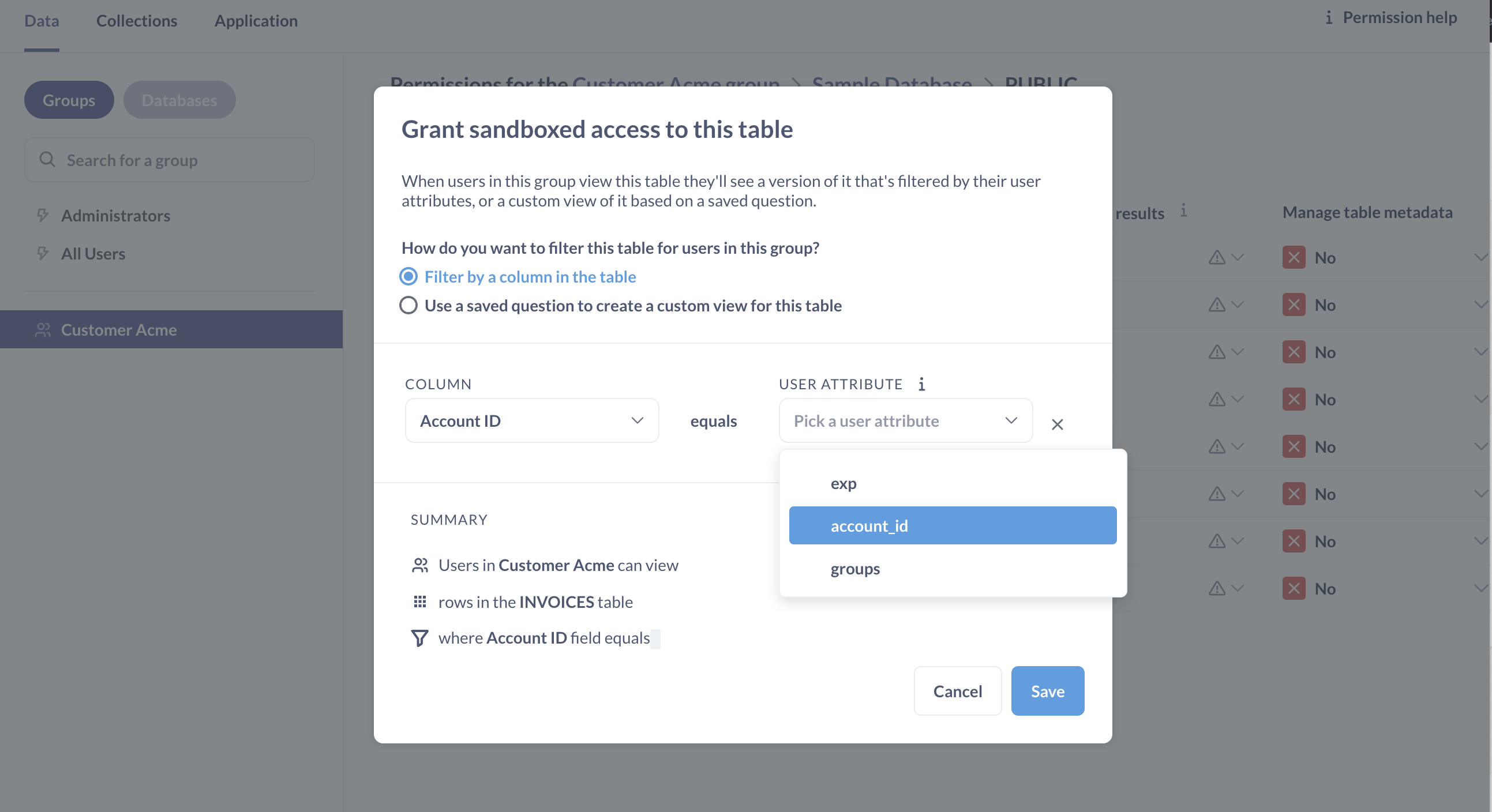
Ardından, Patrona size bu tablodaki bir sütunu bir kullanıcı özelliğiyle ilişkilendirmeniz için bir modal gösterecektir.
Bir tablodaki bir sütuna göre filtrele seçeneğini işaretli bırakın ve Faturalar tablosundaki "Hesap Kimliği" sütununu account_id kullanıcı özelliğiyle ilişkilendirin. (Patrona, kullanıcı daha önce SSO aracılığıyla oturum açtıysa yalnızca kullanıcı özelliklerini görüntüleyecektir.)

Seçiminizi onaylamak için Kaydet'e tıklayın. Ardından sağ üst köşedeki Değişiklikleri kaydet butonuna tıklayın.
Patrona bunu yapmak istediğinizden emin olup olmadığınızı soracaktır. Emin olabilirsiniz.
KONTROL NOKTASI: korumalı alana alınmış panoyu görüntüleyin
Önceki oturumunuzdan çıktığınızdan emin olun.
Uygulamanıza giriş yapın, /analytics adresine gidin. Pano artık farklı bilgiler sunacak, çünkü verilerin yalnızca bir alt kümesi bu kişi tarafından görülebilir. Sol gezinme bölümünün alt kısmındaki Verilere Gözat'a tıklayın. Korumalı alana alınmış Faturalar tablonuzu görüntüleyin ve bu tabloda yalnızca kişinin hesabıyla ilişkili satırları görmelisiniz.
Patrona öğelerini gizleme
Gezinme çubuğunu, aramayı veya +Yeni butonunu vb. gösterip göstermeme gibi çeşitli Patrona öğelerini gösterebilir veya gizleyebilirsiniz.
Örneğin, gömülü Patrona'nızın logosunu ve üst gezinme çubuğunu gizlemek için, SSO yönlendirmesine dahil ettiğiniz return_to URL'sine ?logo=false&top_nav=false sorgu dizesi parametrelerini eklersiniz.
/sso/patrona yolunuzun işleyicisinde, sorgu parametrelerini ekleyin:
ssoUrl.searchParams.set(
"return_to",
`${req.query.return_to ?? "/"}?logo=false&top_nav=false`,
);
KONTROL NOKTASI: gizli kullanıcı arabirimi öğelerini doğrulayın
Uygulamanızdan çıkış yapın ve tekrar giriş yapın ve /analytics adresine gidin. Gömülü Patrona'nız logo veya üst gezinme içermemelidir.
Sonraki adımlar
Uygulamanızda Patrona'nın nasıl göründüğünü özelleştirebilirsiniz: yazı tipleri, renkler ve logolar.